BCalendar (営業日カレンダー)
はじめに
みなさん、こんにちは、こんばんは!
今回は、Rubyで作ったBCalendarの紹介です。
BCalendarは、自分のホームページの片隅に設置するカレンダーアプリです。
設置はHTMLのIFRAMEを用いて行いますので、WordPressなどのCMSのカスタムHTMLウィジェットにも対応できるかと思います。
(ページ右上のカレンダーは、JS Calendar(スケジュールカレンダー)ですが、イメージはほぼ同じです)
概要
尚,著作権は作者である “XERO System” が保有しています。
このソフトウェアを使用したことによって生じたすべての障害・損害・不具合等に関しては、私と私の関係者および私の所属するいかなる団体・組織とも、一切の責任を負いません。
各自の責任においてご使用ください。
- BCalendar は、Ruby1.8 + HTML5 + CSS3 + JavaScript で作成しています。
- Ruby が稼働するサーバーなら、基本的にどこでも動くと思います。
- BCalendar は、iframe で設置できるカレンダーアプリです。
- 営業日を登録できます。(営業日でなくても可)
- カレンダー計算クラスを自作。
※ このクラスで使用している祝日テーブルをこちらで説明しています。 - 西暦1年(グレゴリオ暦としては存在しない)から表示可能。
- 実年代の祝日(日本の)を表示可能。
- 登録モード、色の設定モード搭載。
設置してみよう!
まずはダウンロードしましょう!こちらから ⇒ download
その前に動作を確認したい方は、こちらから ⇒ サンプル
ダウンロードしたファイルを解凍して、FTPでサーバーにアップロードしましょう。
FTPクライアントは、いくつかありますが、定番のFFFTPの利用をおススメします。
解凍すると、calendar フォルダが出来ます。
calendar フォルダを開いて、訂正の必要なファイルがありますので、それをテキストエディタで開いてください。
このテキストエディタは、utf-8 エンコードの出来るものを使ってください。
(プログラムソースが utf-8 で書いている為)
windows10の方はメモ帳でもいいですが、他のOSの方はメモ帳以外のテキストエディタをご用意ください。
おススメは、Notepad++、サクラエディタですが、他にも色々なエディタがありますので、お好みのものを見つけるのも良いかもしれません^^ (utf-8 が扱えるもの)
・BCalendar.cgi を開いて、1行目をプロバイダで定められた Ruby へのパスを指定します。
このままで良ければ訂正は必要ありません。
#!/usr/local/bin/ruby・BCalendar.cnf を開いて、$homepage の URL を、ご自身の URL にしてください。
#ホームページURL
$homepage = "https://example.com/";フォルダの中のファイル構成は下のツリーの通り。括弧内はパーミッション値です。
図の通りにパーミッション設定をしてください。
とは言っても、BCalendar.cgi を [755] にするくらいだと思いますw
(dir)root
|
+- (dir)calendar [755]
|
+- (dir)data [755] ... 営業日データ
|
+- (dir)htmlparts [755] ... 各種HTMLパーツ
| +- HTMLColor.rb [644] ... カラー設定ヘッダ
| +- HTMLCSS.rb [644] ... CSS
| +- HTMLError.rb [644] ... エラーページヘッダ
| +- HTMLFooter.rb [644] ... 共通フッタ
| +- HTMLCert.rb [644] ... ユーザー認証ページヘッダ
| +- HTMLComp.rb [644] ... 認証成功ページヘッダ
| +- HTMLSign.rb [644] ... ログインページヘッダ
| +- HTMLHeader.rb [644] ... 共通ヘッダ
|
+- (dir)js [755] ... カラーピッカー用スクリプト
| +- jquery.minicolors.css [644]
| +- jquery.minicolors.js [644]
| +- jquery.minicolors.png [644]
|
+- BCalendar.cgi [755] ... 本体
+- BCalendar.cnf [644] ... 本体設定
+- BCalendar.def [644] ... メソッド
+- Calendar.rb [644] ... カレンダークラス
+- holiday.rb [644] ... 祝日テーブル
ご自身のページの設置したいところ(WordPress であれば、カスタムHTMLウィジェット)に、下のHTMLタグを入力してください。
<iframe src="http://example.com/calendar/BCalendar.cgi" style="width: 260px; height: 430px" scrolling="no"></iframe>動かしてみよう!
動かしてみよう!と言いましても、ページを開くだけなんですが…w
初めて起動すると、こんな画面が出てきます。
画面に従い、管理者IDを作成してください。
IDは、営業日やカレンダー背景色などを変更、登録するときに必要となります。
ID、パスワード作成ルールは下記の通り。
・先頭の文字は「半角アルファベット(大小文字)」である事!
・IDには「半角アルファベット、半角数値」以外の文字は使用不可!
・長さは4文字以上
ID、パスワードは、大文字、小文字を区別しますので、忘れないようにしてください。
ID、パスワードを登録したら、いよいよカレンダーが動き始めます。
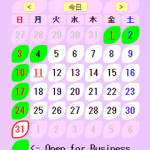
この画像では、営業日の登録をしていますので、緑の背景になっていますが、初めて動かす時には、背景色は白のままです。
各ボタンの説明ですが…
あまり必要ないですねw
まあ、一応簡単に説明しておきます。
カレンダーの最上段にある、年、月、のボックスは、西暦と月を自由に入力できます。
アップダウンボタンでも操作できます。
それぞれを入力し終えたら、Set ボタンを押すと、入力された年月のカレンダーが表示されます。
では、2段目ですが、まず真ん中の「今日」ボタンですが、「今日」の年月のカレンダーが表示されます。
その左右のボタンは、左側 ”<” で前月、右側 ”>” で次月が表示されます。
つづいて、カレンダーの文字色や背景色の解説です。
左端1列は、日曜日です。文字色は赤。
右端1列は、土曜日です。文字色は青。
左右端を除いた他は、平日です。文字色は黒。
下線の赤い文字は、祝日です。マウスカーソルを合わせると、祝日名が出るようになっています。
背景色は、基本的には白です。営業日が登録してあれば、緑になります。
「本日」の周りには、赤いボーダーラインが付きます。
編集してみよう!
カレンダー右下の「登録」ボタンを押すと、この画面になりますので、最初に登録したIDとパスワードで認証されます。
ぽつんと存在していたカレンダーが、このようにチェックボックス搭載ででっかくなりました!
営業日として登録したい日に、チェックを付けていってください。
登録したい年月が違う場合は、前述で説明したボタンを駆使して、望みの年月を表示してください。
※ 1900年より前の年には登録が出来ない仕様です。チェックボックスやボタンが非表示になります。
望みのチェックが出来たら、「チェック日を登録」ボタンを押して、登録完了です。
新たにチェックした日付の背景が変わります。
ですが…
画面を見てわかるように、「月を移動するボタン」がありますね。
さて、営業日の入力を済ませ、登録ボタンを「押さず」に月を移動させると、どうなると思いますか?
はい、その通り!
その月の営業日は登録されずに、月が移動されてしまいます!
ですので、他の月の営業日も登録したい場合は、登録ボタンを押して登録した後に、移動してください。
「カレンダー色設定」ボタンを押すと、このような画面になります。
変更したい色のボックスでクリックすると、カラーピッカーが出てきますので、好みの色を作ってください。
HTMLカラーコードが得意な方は、#f6f5f4 など、直接入力してもOK!
色がついていない部分は、設定不可です。
「表示イメージ」ボタンを押すと、どんな感じになるのかを確認できます。
設定し終えたら「設定を登録する」ボタンを押して登録してください。
おわりに
以上で BCalendar の解説を終えたいと思います。
まだまだ説明しきれていない部分もあるかと思いますが、もし気づいた点などございましたら、コメント欄にご記入ください。
もちろん自分で気づいたら、訂正します。
最後まで読んでいただき、ありがとうございます。
今後とも当サイト、及び当アプリをよろしくお願いします。