JS Calendar
~ はじめに ~
みなさん、こんにちは、こんばんわ~
今回は、自作Webアプリ、”JS Calendar” の紹介です。
以前作成した ”BCalendar” を、言語をRubyからJavaScriptへ変更しリメイクしたものです。
ブログやホームページの片隅にインラインフレーム設置するウィジェット型のWebアプリです。

今見ている、この記事の右上にあるカレンダーが、”JS Calendarです” w
~ 概要 ~
≪著作権および免責事項≫尚,著作権は作者である “XERO System” が保有しています。
このソフトウェアを使用したことによって生じたすべての障害・損害・不具合等に関しては、私と私の関係者および私の所属するいかなる団体・組織とも、一切の責任を負いません。
各自の責任においてご使用ください。
”JS Calendar” は、JavaScript(JQuery) + HTML + CSS + PHP + XML の言語を複合して作成しました。
JavaScript をベースに作成していますが、ローカルでは正常に動作しません。サーバーに設置することが、前提となります。
PHP を使用しているので、PHPが稼働するサーバーに設置してください。
特別日 (”休日”、”営業日” など) を登録できます。
独自のカレンダークラスを作成。
※ このクラスで使用している祝日テーブルをこちらで説明しています。
西暦1年から表示可能。
※ グレゴリオ暦、ユリウス暦を自動判定。
実史通りの当時の祝日を表示。
スケジュールモード、ログインモード(特別日登録、スケジュールトピック登録)を搭載。
※ 特別日、スケジュールトピックを XML に出力。
~ ダウンロード、サンプル ~
まずはダウンロードしましょう!こちらから ⇒ download
動作を確認したい方は、こちらから ⇒ サンプル
ダウンロードしたファイルを解凍して、FTP でサーバーにアップロードしましょう。
FTP クライアントは、いくつかありますが、定番の FFFTP の利用をおススメします。
※ わたしは、WinSCP を利用しています・・・w
解凍すると、calendar フォルダが出来ます。
calendar フォルダを開いて、訂正の必要なファイルがありますので、それをテキストエディタで開いてください。
このテキストエディタは、utf-8 エンコードの出来るものを使ってください。
(プログラムソースが utf-8 で書いている為)
windows10の方はメモ帳でもいいですが、他のOSの方はメモ帳以外のテキストエディタをご用意ください。
おススメは、Notepad++、サクラエディタですが、他にも色々なエディタがありますので、お好みのものを見つけるのも良いかもしれません^^ (utf-8 が扱えるもの)
※ わたしは、Visual Studio Code を使用しています・・・w
~ 設置 ~
ダウンロードしたら、calendar フォルダの中の login.php をテキストエディタで開いて訂正してください。
例えば、root フォルダ直下に sample フォルダを作って、アップロードする calendar フォルダ名を jscal に変更する場合は、下記のようにします。
※ root フォルダ直下にアップロードする場合は、$setdir = ‘/calendar’;
// カレンダーを設置したフォルダ
$setdir = '/sample/jscal';login.php の訂正が終わったら calendar(または変更したフォルダ名) フォルダをまるっとアップロードしてください。
※ 下記では、root 直下に calendar フォルダを設置していますが、任意のフォルダの下でも構いません。
(root)
|
+- /calendar/ [755]
|
+- /.admin/ [755]
| |
| +- .htaccess [644] ... アクセス制御
| +- index.html [644] ... 管理者ページ用
| +- write.php [644] ... XML書込み
|
+- /data/ [755] ... 特別日データフォルダ
|
+- calendar.js [644] ... 本体スクリプト
+- class.js [644] ... カレンダークラス
+- exist.php [644] ... XML存在チェック
+- holiday.js [644] ... 祝日テーブル
+- index.html [644] ... メインページ
+- login.php [644] ... 管理者サインアップ
+- method.js [644] ... メソッド
+- schedule.html [644] ... スケジュール表示ページ
+- style.css [644] ... CSS
ファイル名の右の [nnn] は、パーミッション設定ですが、特に設定せずとも、アップロードした時点でこのようになってると思います。
※ レンタルサーバーによっては、644 → 604、755 → 705 などの指定があるかもしれませんので、サーバーのルールに従ってください。
data フォルダの中は空っぽです。特別日やスケジュールトピックを登録すると、XML ファイルが自動的に生成されます。
さて、ここまで準備ができたら、いよいよ設置となります。
自分のページの設置したいところ(WordPress であれば、カスタムHTMLウィジェット)に、下のHTMLタグを入力してください。
※ 下の例は、calendar フォルダを root 直下に設置した場合。
<iframe src="http://example.com/calendar/" style="height: 380px" scrolling="no"></iframe>~ 動作確認 ~
設置が終わったら、実際にページを表示してみてください。
カレンダーが表示されていれば、設置成功ですw
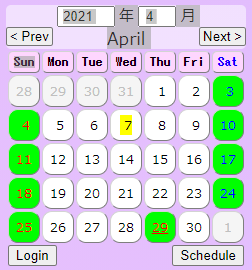
~ 通常表示カレンダー ~

カレンダー上部の年、月は、それぞれに直接入力ができます。
下の ”< Prev” は前月、”Next >” は次月へ移動します。
文字色は、平日が黒、日曜日が赤、土曜日が青で表示されます。
祝日は、文字色は赤でアンダーラインが付きます。
”今日” は、文字の背景色がオレンジで表示されます。
特別日を登録してる場合は、日付のセルの背景が緑になります。
カレンダー下部右側の ”Schedule” でスケジュールカレンダーを表示します。
カレンダー下部左側の ”Login” で、特別日、スケジュールトピックの登録画面を表示します。
※ 初めて ”Login” を押すと、管理者IDの登録画面が出ます。
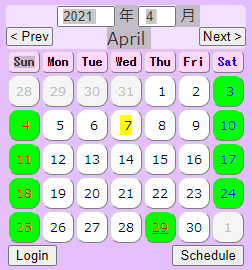
~ スケジュール表示カレンダー(Schedule) ~

通常表示カレンダーで ”Schedule” を押すと、
この画面が表示されます。
カレンダー上部の年月ボックス、Prev、Next ボタンは、
前述した通常カレンダーと同様です。
通常表示カレンダーとの相違点は、スケジュールが
登録されている場合は、そのスケジュールが表示されます。
カレンダー下部右側の ”X Close” でスケジュール表示カレンダーを閉じます。
カレンダー下部左側の ”Login” で、特別日、スケジュールトピックの登録画面を表示します。
※ 初めて ”Login” を押すと、管理者IDの登録画面が出ます。
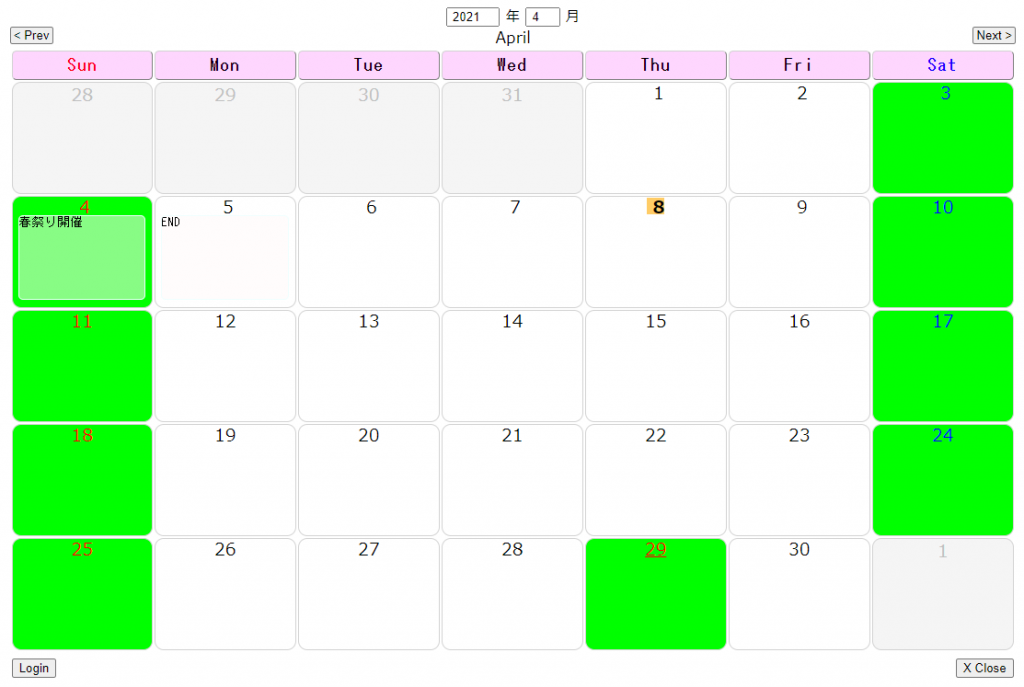
~ スケジュール登録カレンダー(Login) ~

通常表示カレンダー、又はスケジュール表示カレンダーで
”Login” を押すと、この画面が表示されます。
※ 管理者IDを登録していない場合は、管理者IDの登録画面が
出ます。
カレンダー上部の年月ボックス、Prev、Next ボタンは、
通常表示カレンダーと同様です。
スケジュール表示カレンダーとの相違点は、特別日、
スケジュール登録ができます。
各日の日付の右には、特別日を登録するための
チェックボックスがあります。
各日の日付の下は、テキストボックスとなっており、
文字を入力することができます。
チェックボックス、スケジュールトピックを入力したら、
カレンダー下部左側の ”Update” を押すと、
登録状況が更新されます。
カレンダー下部右側の ”X Close” でスケジュール表示カレンダーを閉じます。
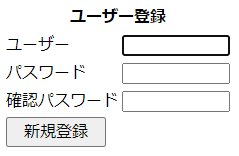
~ 管理者ID登録 ~

管理者のIDを登録します。
ID、パスワード作成ルール。
・先頭の文字は「半角アルファベット(大小文字)」である事!
・IDには「半角アルファベット、半角数値」以外の文字は使用不可!
・長さは4文字以上
ID、パスワードは、大文字、小文字を区別しますので、
忘れないようにしてください。
~ おわりに ~
ここまでで JS Calendar の説明は終了です。
これまでにカレンダーアプリは、様々な言語で作ってきましたが、このカレンダーがWebアプリとしてのほぼ理想形となりましたw
既に紹介していますが、Ruby で作成した BCalendar、公開はしていませんが、この JS Calendar の前身となる、PHP で作成したスケジュールカレンダーがあります。
これらのカレンダーで、ずっと悩み続け、実現できなかった機能を実装することができました。
なので、ほぼ理想形となったわけですw
ちなみに、コンソールアプリや、.NET フォームアプリでもカレンダーを作っていますので、とにかくカレンダープログラムが好きなんですよねw
これからもやりたい言語が出てくるたびに、カレンダーを作成すると思いますが、その時にはまた公開すると思いますので、よろしくおねがいします ^^
最後まで読んでいただき、ありがとうございました ^^
